- I didn't end up completing the hackathon project due to personal reasons but I did learn a lot about the Canva AppSDK and AppUIKit
Day 4
- Paper.js > Creating Predefined Shapes
- look, it has a rectangular shaped path with rounded corners!
Day 3
Reading and learning more about the CanvasAPI and its capabilities
Web APIs > Canvas API | mdn web docs - fallback content (for accessibility) should be provided within the <canvas> element
<canvas> <!-- Fallback --> Which can be text, an image, etc. <img src="..." alt="..." /> </canvas>Rendering Contexts - there are two kinds, i think: 2d and 3d -
const ctx = canvas.getContext("2d")<canvas>only supports drawing rectangles and pathsthe Bezier and quadratic curves look pretty interesting and they even have an example with a speech bubble!
How to draw a path in HTMLCanvas
function draw() { const canvas = document.getElementById("canvas"); if (canvas.getContext) { const ctx = canvas.getContext("2d"); ctx.beginPath(); // 1. Create a path ctx.moveTo(75, 50); // 2. Use drawing commands - moveTo: starting point for path ctx.lineTo(100, 75); // lineTo: drawing lines from the point before to the argument point ctx.lineTo(100, 25); ctx.fill(); // 3. You can stroke and/or fill the path to render it } }- after calling
beginPath()the first command is always treated as amoveTo(), regardless of what it actually is - any open shapes are closed automatically when calling
fill()- BUT NOT
stroke()- so you still have to callclosePath()forstroke()
- BUT NOT
Decision Point: I think I'll be going down the route of using Path2D Objects rather than the native CanvasAPI drawing commands as it is interchangeable with SVG paths which could be used to create ShapeElements instead of AppElements
I also explored PaperJS, a library for Vector graphic scripting - their examples look suuuper cool
- this example gives me an idea for another Canva App that generates graphics based off of audio :3
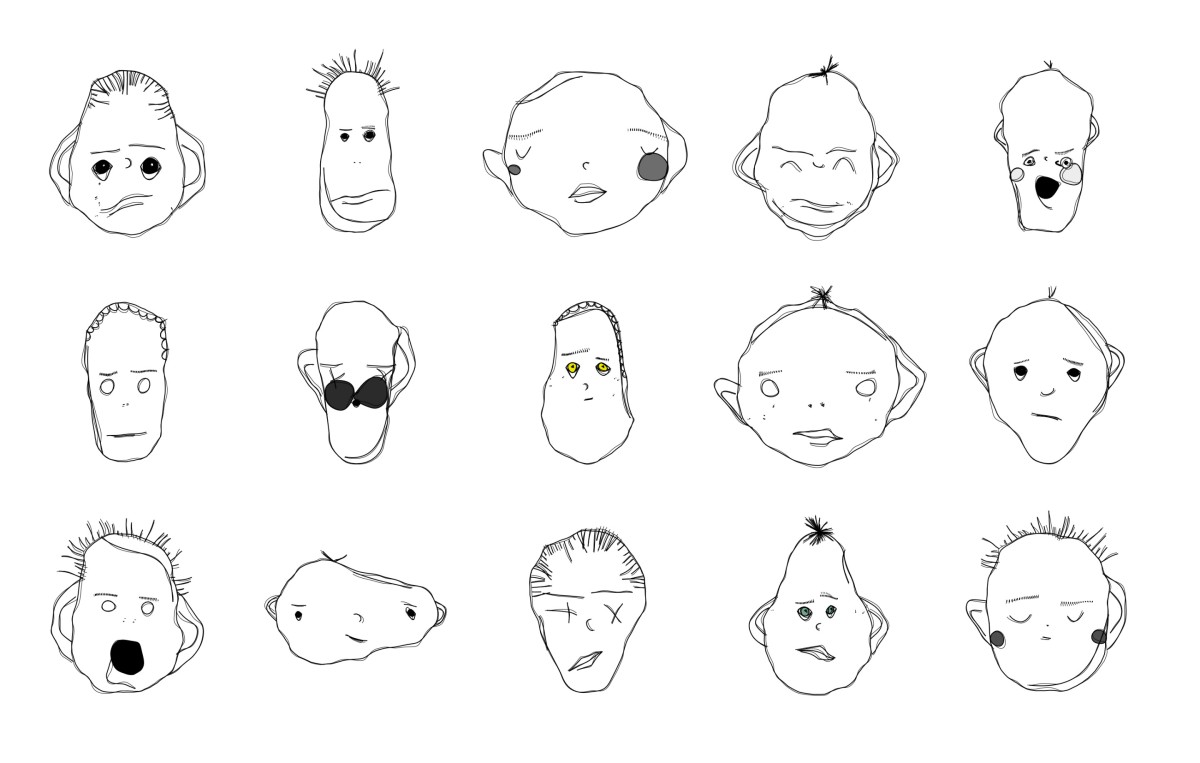
- Weird Faces by Matthias Dörfelt is of procedurally generated faces made with PaperJS and low key haunt me but also, it's like so relevant to how AI is generated images and faces these days - but this was work was made in 2012/13 :O
Day 2
- Decently significant has been made!
- Features I've Implemented:
- adding/setting width and height of bubble
- adding main text
- adding background color
- adding border color
- adding border thickness
- adding border radius
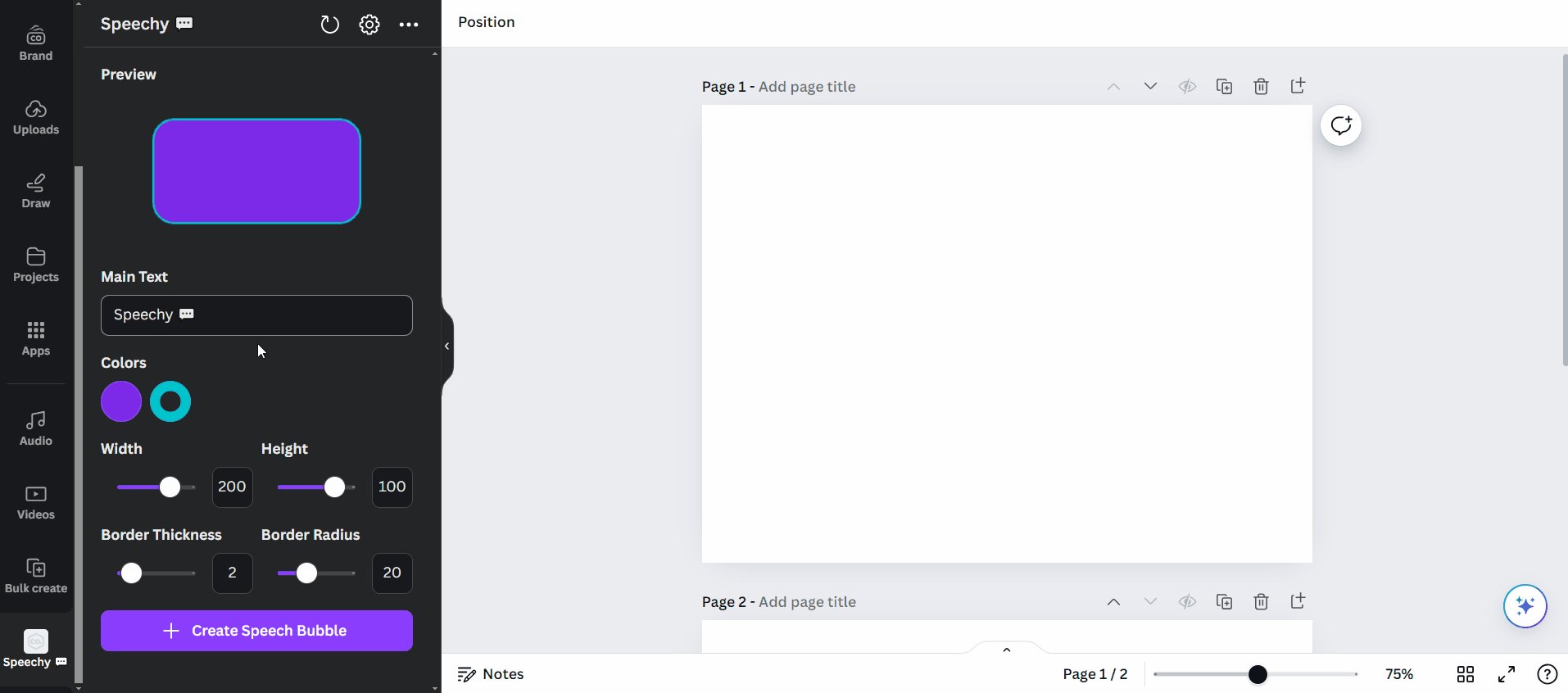
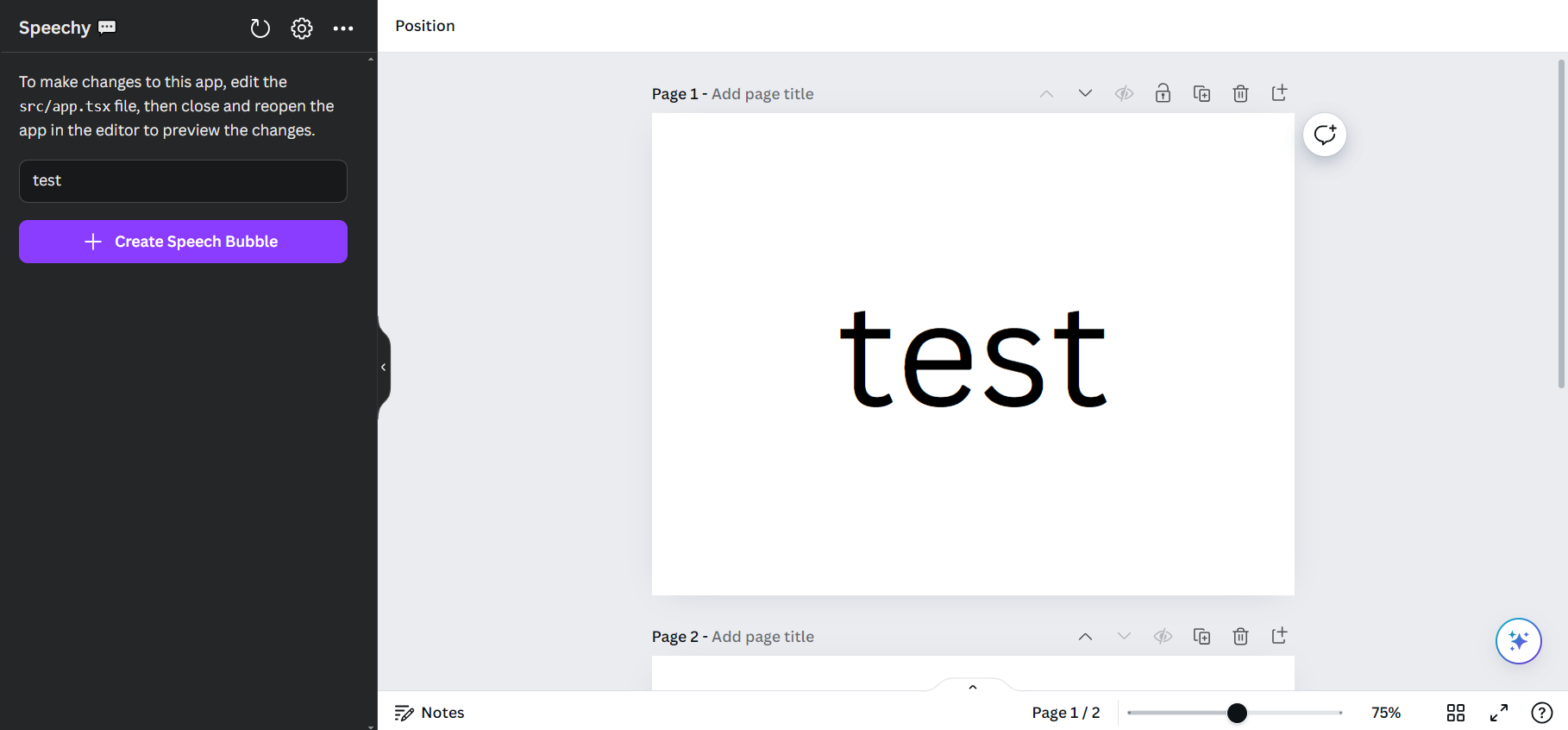
- How it started
- basically, the boilerplate that adds a text element onto the page

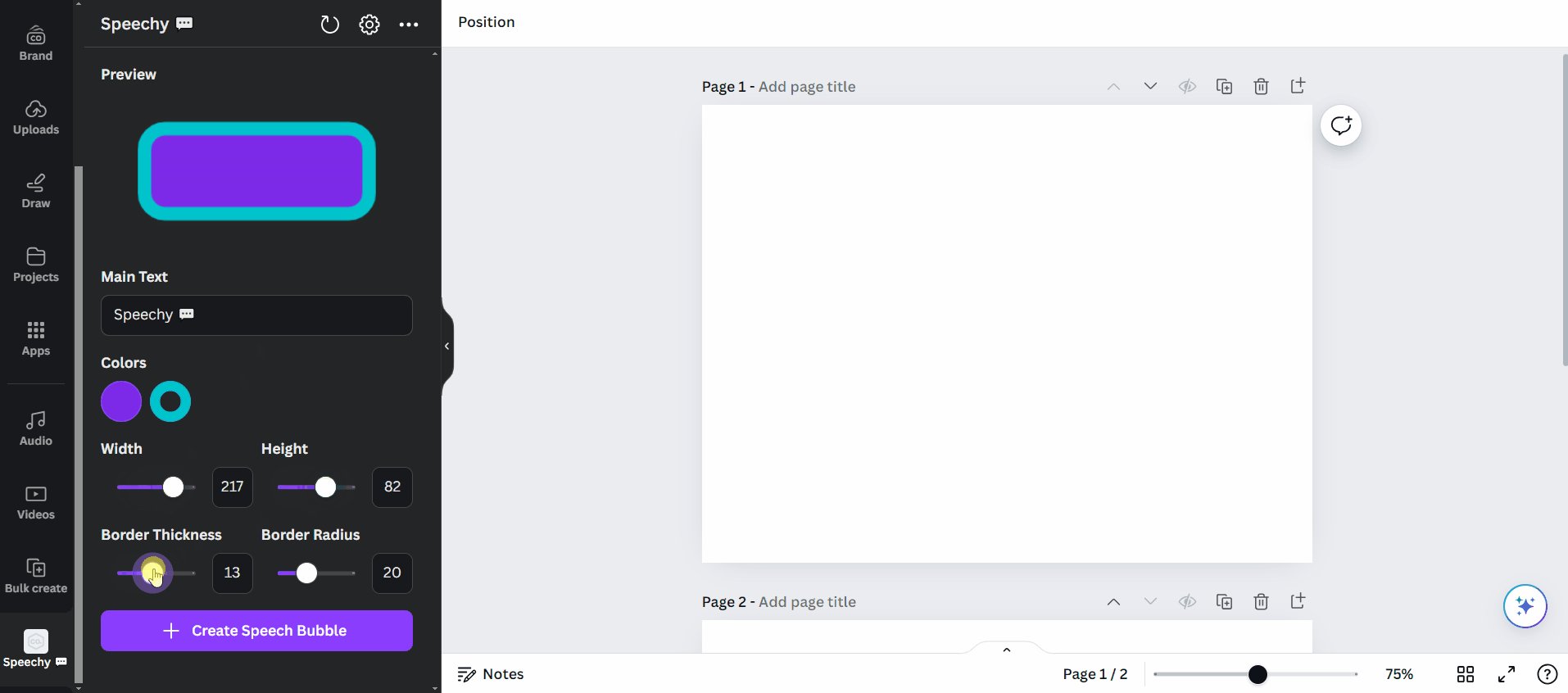
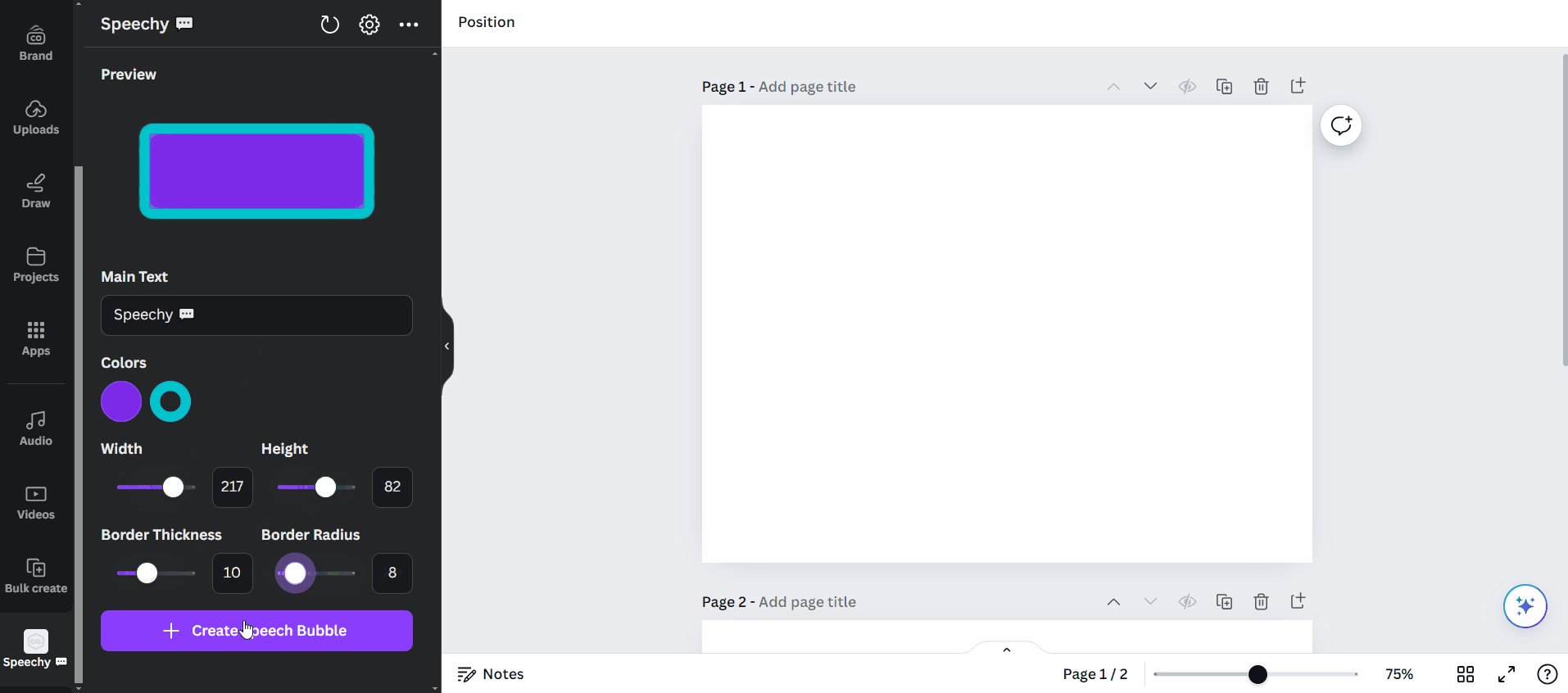
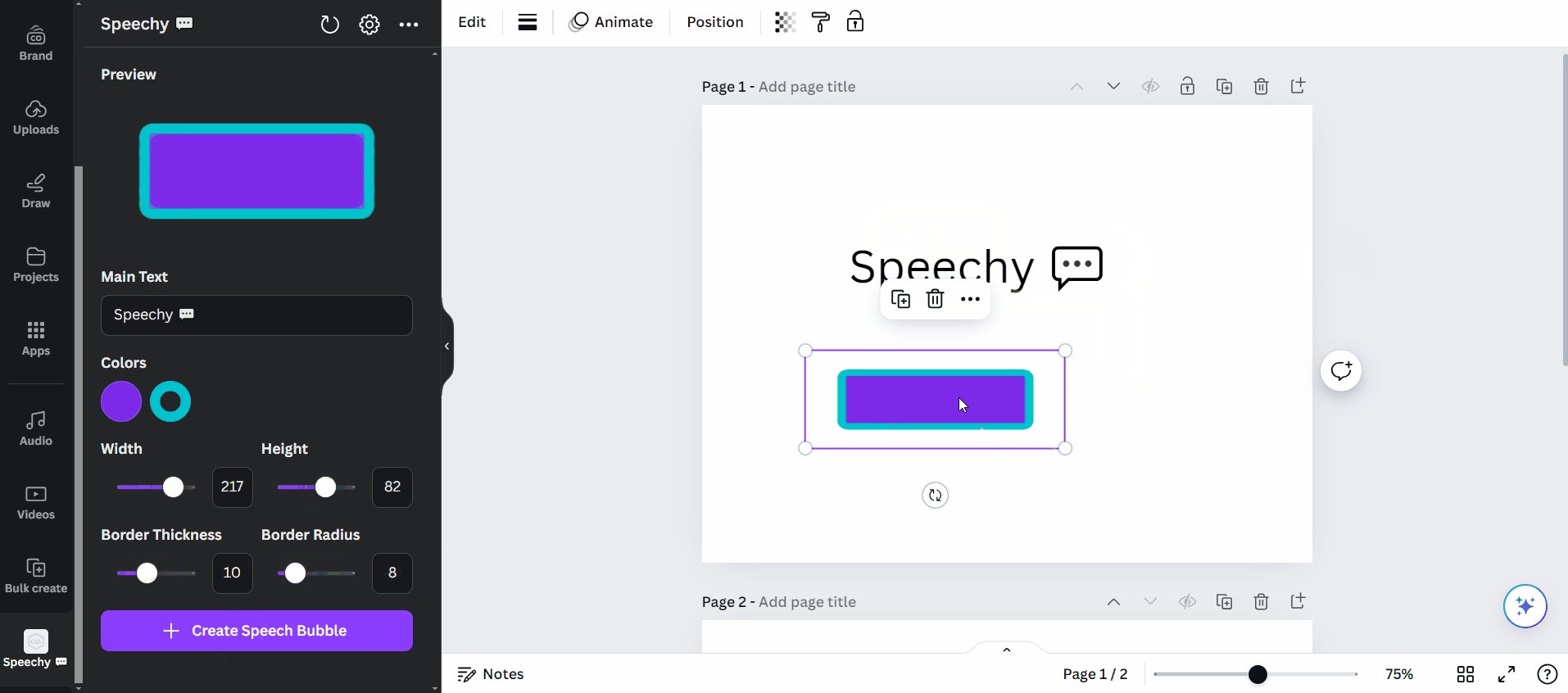
- How it's going
- The developer experience using the AppSDK and AppUIKit has been really nice thusfar 😍
- I really like that the UIKit is in a storybook with every single example clearly listed out and the grouping and use is so intuitive and easy-to-use
- I'm not sure if I should be using an AppElement or ShapeElement for the speech bubble. I've been using the AppElement so far and noticed the following:
- it uses HTMLCanvas
- it's my first time using the CanvasAPI 🖼️👓
- it generates an image and it gets blurrier/degrades in quality when resized bigger in the editor
- the colors can't be customised using Canva's UI (but can be customised using through the AppSDK)
- the difference is that the preview of editing would be in the "Preview" section on the left vs where the actual element is on the screen
- and there would also have to be additional code written to implement this editing feature; because if I'm not mistaken, editing an AppElement is just replacing it with a new one so you'd have to replace it in the right spot? A problem for future me to solve :))
- I think I'd add an option to toggle between the two in some "Advanced Settings" section
- it uses HTMLCanvas
- I think I'd keep the text as just a TextElement so it can be customised and animated using Canva's existing text features
- I could be going in over my head but I think I might want to make another app that is even more complex for the hackathon O.o
Day 1
- I'll be joining the Canva AI and Integrations Hackathon

- I'm joining it a little late (there are 19 days left atm and the hackathon started about a month ago lol)

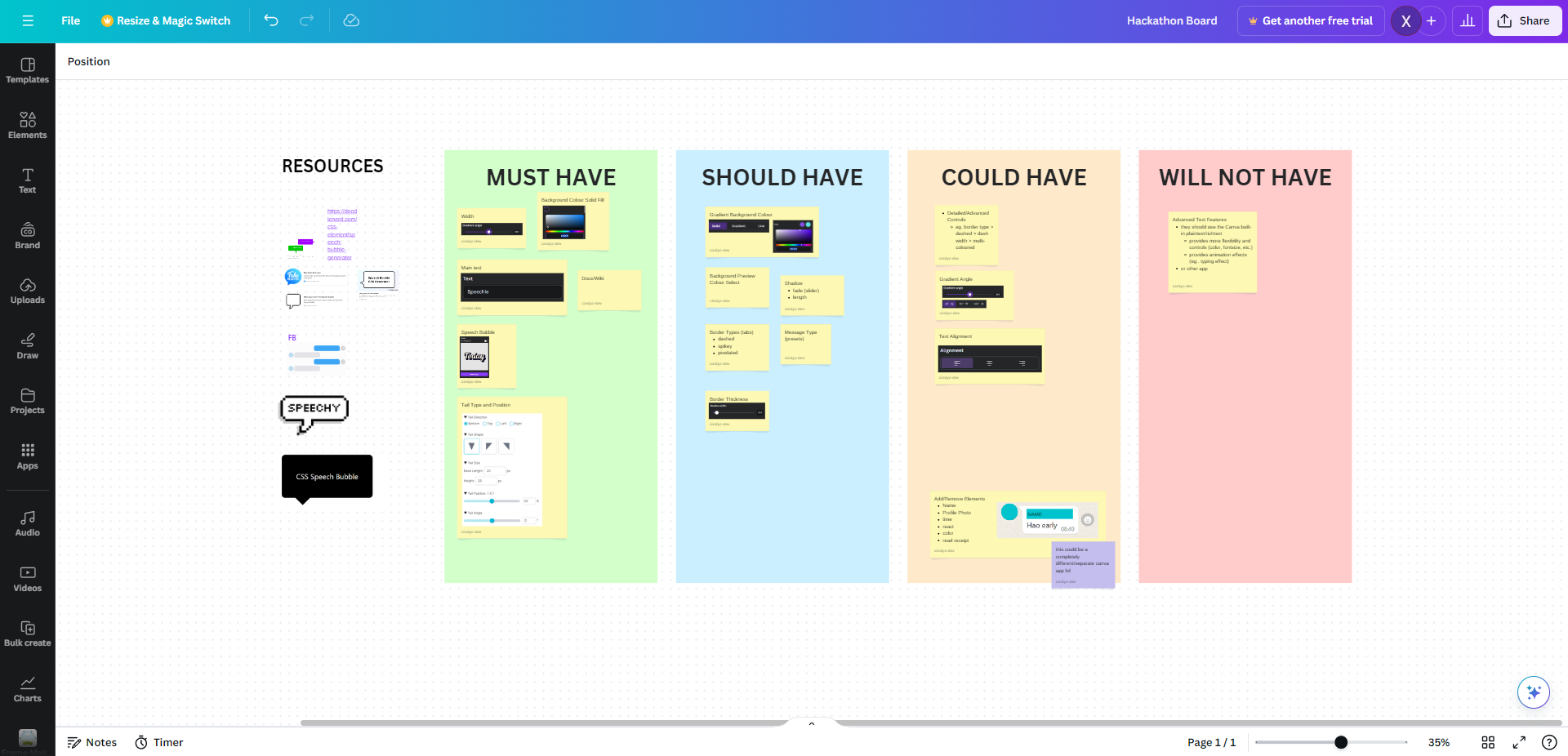
- I'd usually do a little brainstorm and planning in Miro but since it's a Canva hackathon, I'm using Canva's Whiteboard feature 🙌
- Dev Experience: Ngl, it was a bit of a struggle to figure out where to go to find specific information about things because not all things Canva-Developers-related is in the same URL. The key links I've bookmarked for this hackathon:
- Canva Developers > Apps DSK Docs
- Canva Developers Community
- The AppUIKit Storybook
- Starter Kit Repo
- Initially thought that I didn't need this because I used the
@canva/create-appCLI to create my project, then I got confused because the docs were making imports from files that did not exist from the boilerplate, then I realised that the Starter Kit is not just the basic boilerplate code, like example code, util functions, hooks, etc.
- Initially thought that I didn't need this because I used the